Top
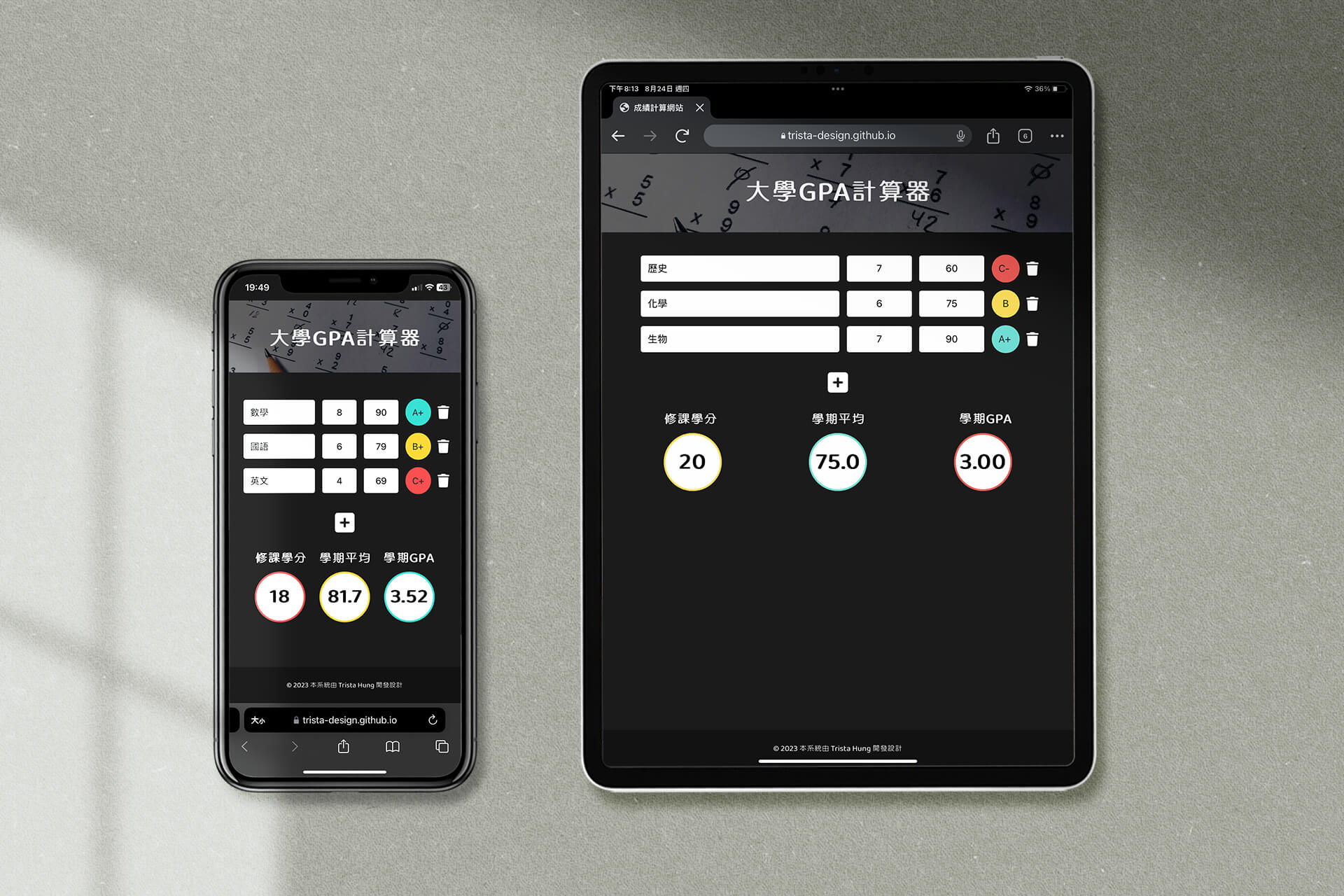
Gpa Calculator
{ 成績計算網站 }

{ Tools & Takeaway }
此專案以HTML5為基礎,使用SCSS進行設計美化、並以JavaScript製作互動功能:
-
利用 CDNJS 引入 Font Awesome 的 Icon,為設計增添豐富元素。
-
使用 GSAP 的 TimelineMax 來製作開場動畫。
-
使用 keyframes 技術實現成績顏色變換動畫,為視覺效果注入活力。
-
透過 DOM 來操控 querySelector、addEventListener等功能,並通過創建多個函數, 以及運用if statement 和 for loop ,實現了成績計算的功能。
-
打造 RWD 響應式網站,在不同的設備上都呈現出最佳的使用者體驗。