

Top
{ 串流影劇評論網站 }
Duration .
2022/11 - 12
Project .
Web Case Study
Role .
UIUX Designer
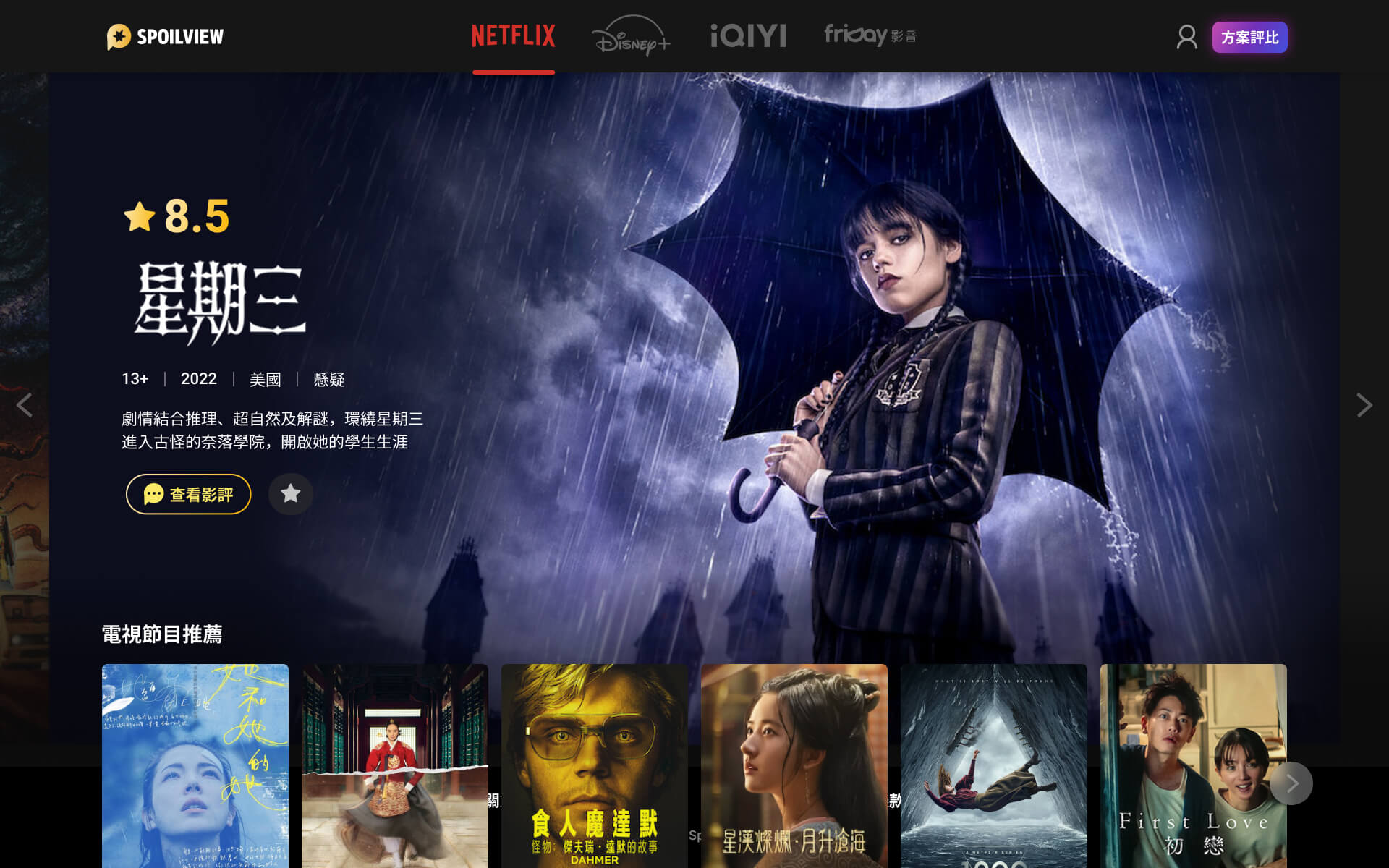
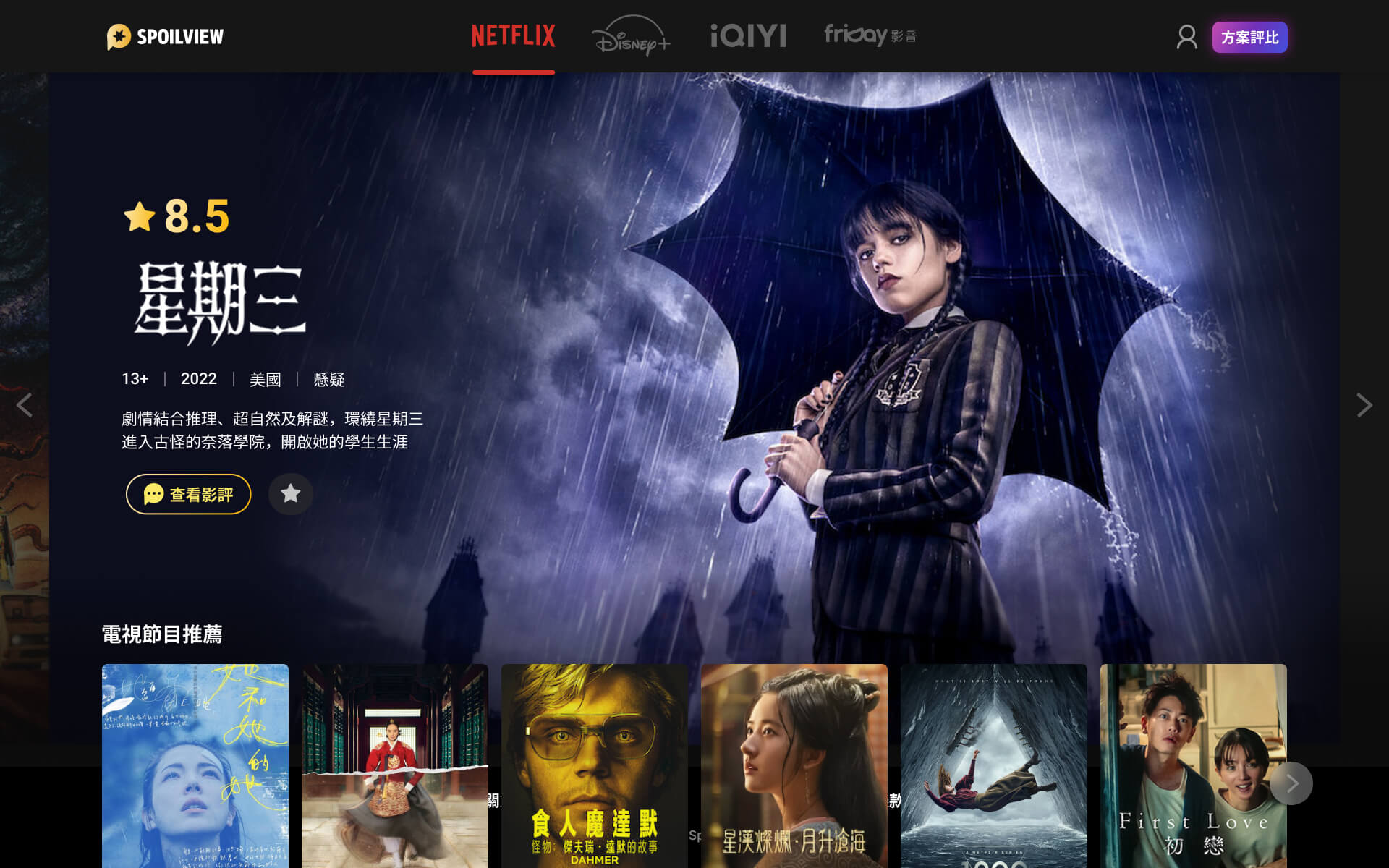
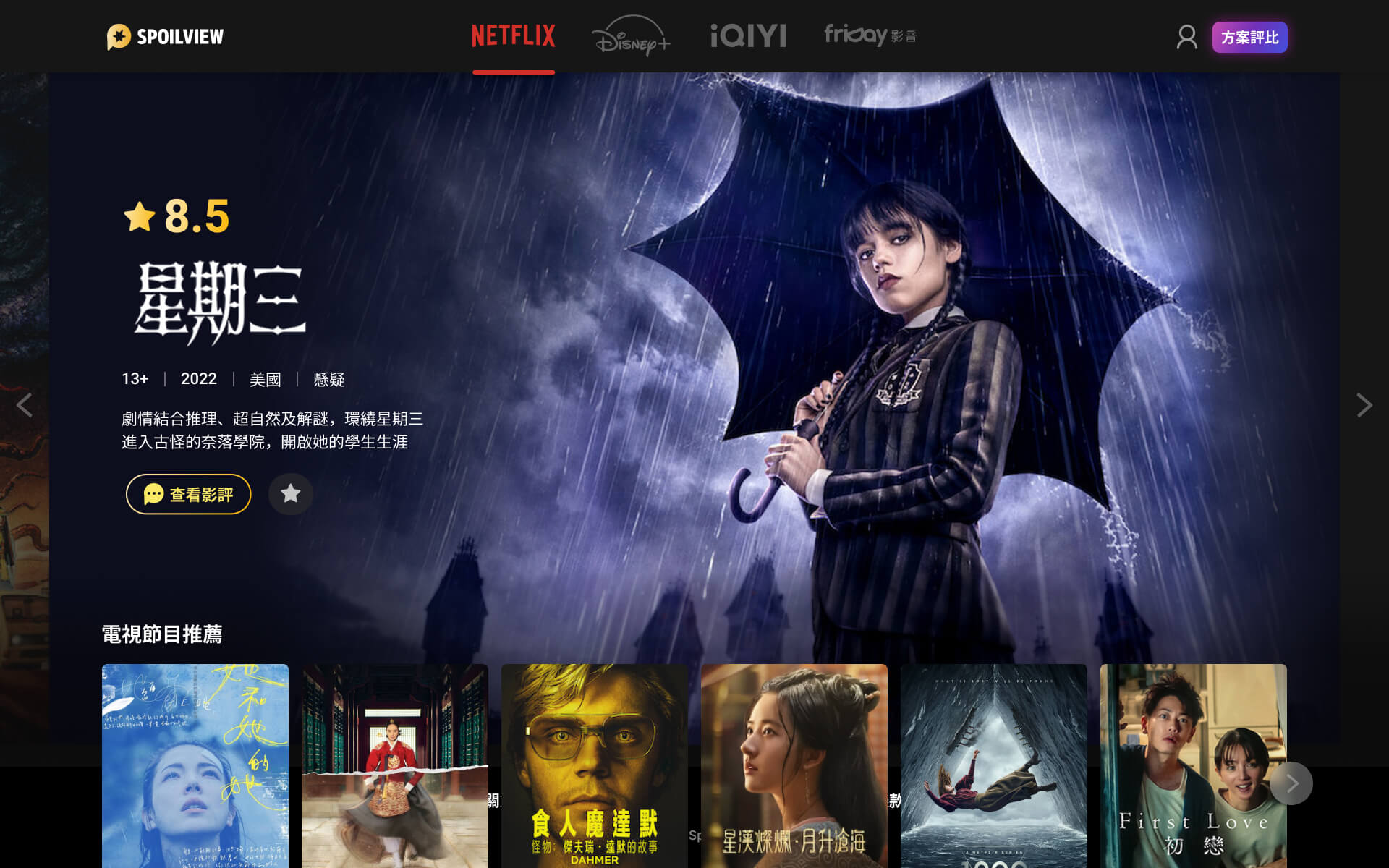
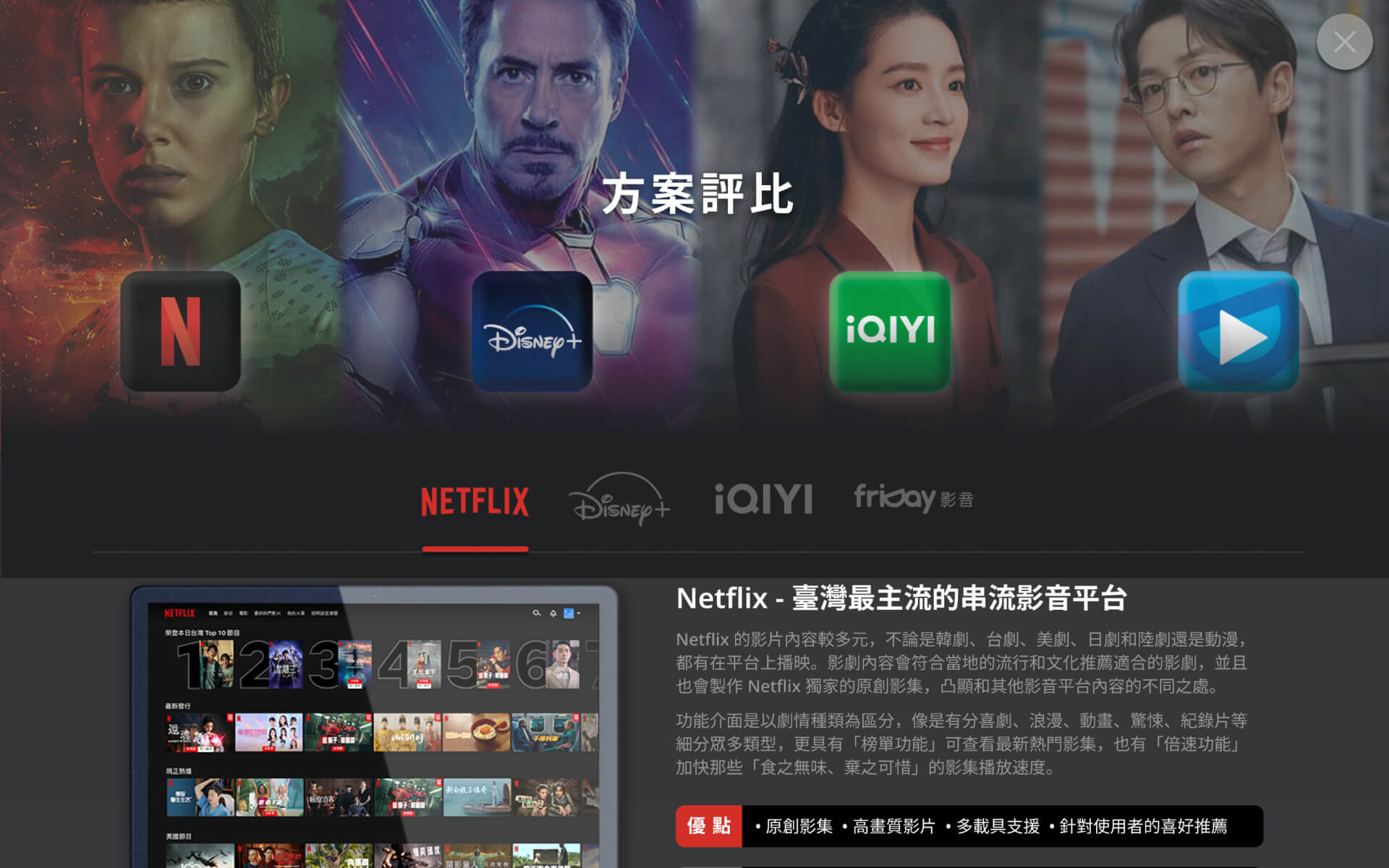
是一個影評網站,統整4大影音平台的最新影劇,蒐集新鮮影劇評論,讓使用者看片不踩雷,並整理出各平台的特色與優點,讓使用者輕鬆找到適合自己的影音平台。

在現代快節奏的生活中,觀賞影劇已成為許多人日常的重要娛樂方式,尤其是在串流平台的普及下。但選擇影片常花費許多時間。因此我想創建這個影劇評論網站,讓影迷輕鬆做出選擇,避免失望,同時分享評論和心得,促進交流,提升觀賞體驗。
我們的目標是整理四大影音平台上的熱門最新影劇,並搜集影片評分,以幫助使用者快速找到適合自己的作品。同時,我們也會分析這些平台的優劣之處,讓使用者輕鬆挑選最適合自己的影音平台。希望為影迷們打造一個便利而有趣的影劇觀賞環境,讓他們能夠無壓力地享受觀影的樂趣。
確認好目標後,開始繪製初步草稿,幫助我快速進入具體可行的設計方案。
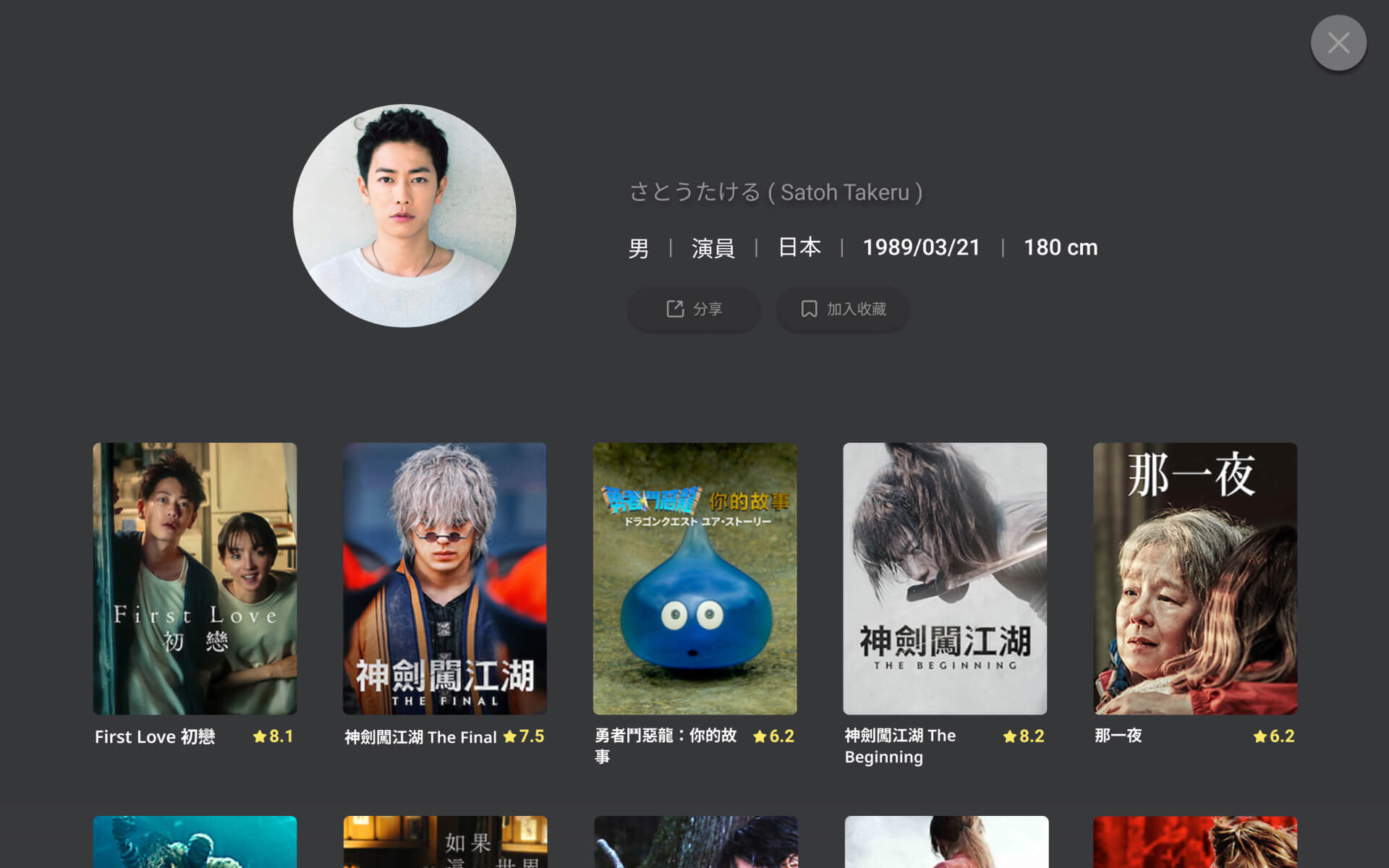
接下來,我們開始製作高保真原型,展示更多細節和概念,為後續使用性測試做好準備。




以上是更多頁面展示。
我們建立了一個設計系統,以確保在整個產品中都能保持統一的風格和視覺效果。
:
{
/
}
#F9E866
#F0D173
#BB49B1
#7230B7
:
{
/
}
Heebo
思源黑體
在執行這專案的過程中,我也從中學到了以下幾點:
1.
如何處理大量資訊 - 在這專案中我學習到了如何有效地呈現大量的電影和電視劇資訊,同時保持介面的整潔和易於導航,在吸引用戶眼球外,也能夠快速找到所需的資訊。
2.
色彩和排版的選擇 - 選擇暗色系的設計,是出於考慮用戶在使用時的放鬆狀態。此設計能夠更好地保護用戶的眼睛,減少過於刺眼的部分,讓眼睛更能得到放鬆,同時也有助於營造出符合影評主題的環境。背景的暗色系能夠提高文字和圖片之間的對比,使內容更加凸顯。
